Удобный загрузчик файлов
для modx revolution средствами MIGX
Ребятки, статья довольно старая, вот новый улучшенный способ. Позже переводу тоже.
При обновлении сего сайта, передо мной встала задача организовать загрузку файлов к статьям. Дабы не ворошить каждый раз файловую систему и не копаться в файлах и папках проекта, я использовал MIGX, для загрузки файлов.
Что он умеет:
- Загружать файлы по одному или путем "перекидывания" в браузер (мульти-загрузка);
- Создавать для каждого ресурса уникальную папку загрузок, по id;
- Прикрепленные файлы, можно отдельно выводить списком, при помощи снипета для вывода данных MIGX;
- Создавать превьюшки для изображений.
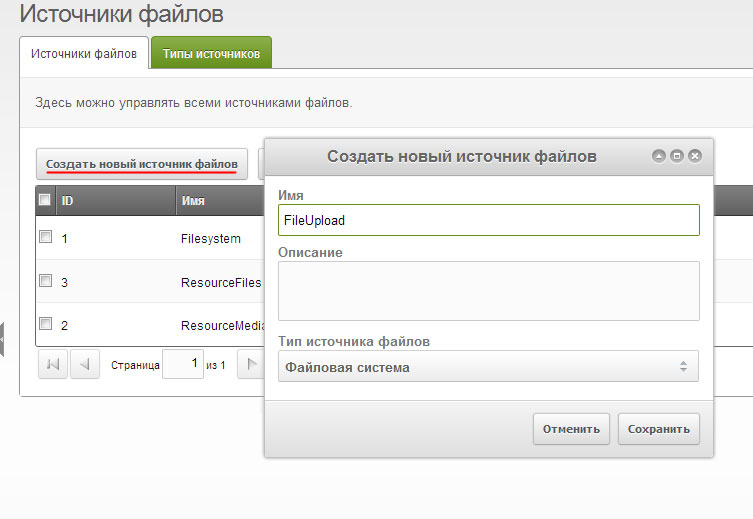
После установки MIGX, идем в Инструменты → Источники файлов
Создаем новый источник файлов с именем: FileUpload. Тип источника файлов - файловая система.

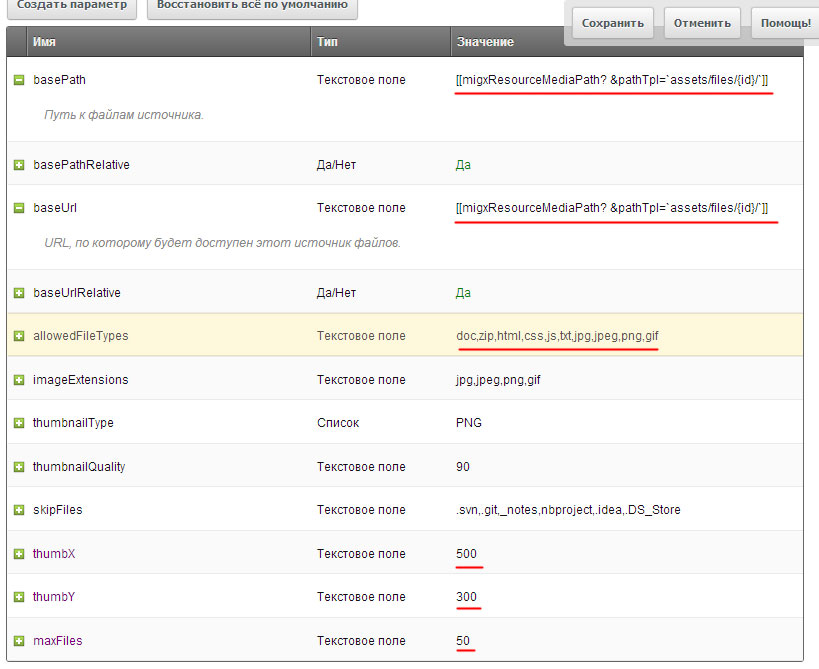
После создания отредактируем более развернуто, меняем или если их нет, создаем следующие настройки:
- basePath → [[migxResourceMediaPath? &pathTpl=`assets/files/{id}/`]]
- baseUrl → [[migxResourceMediaPath? &pathTpl=`assets/files/{id}/`]]
- allowedFileTypes → doc,zip,html,css,js,txt,jpg,jpeg,png,gif ( допустимые файлы к загрузке, какие нужны те и добавляем )
- thumbX → 500 ( ширина превьюшки по ширине )
- thumbY → 300 ( ширина превьюшки по высоте )
- maxFiles → 50 ( максимум допустимых для загрузки файлов у одного ресурса )
assets/files/ - это папка для загрузки, ее следует тоже создать и открыть для записи.

Создадим новый TV, с параметрами:
- Имя: fileUpload
- Название: Файлы
- Параметры ввода → Тип ввода: Migx
- Конфигурации: fileUpload
- Источники файлов → web: FileUpload
Само собой выберем шаблон для которого этот TV выводить. После чего идем в настройки MIGX, у меня это Компоненты → MIGX. Выбираем вкладку MIGX и создаем новую конфигурацию: fileUpload, настройки не трогаем и сохраняем.
По созданной конфигурации кликаем правой кнопкой мыши и выбираем Импорт/Экспорт. Куда копируем следующие настройки:
{
"formtabs":[
{
"MIGX_id":1,
"caption":"\u0424\u0430\u0439\u043b",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"title",
"caption":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"sourceFrom":"config",
"sources":"[]",
"inputOptionValues":"",
"default":""
},
{
"MIGX_id":2,
"field":"image",
"caption":"\u0424\u0430\u0439\u043b",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"file",
"validation":"",
"configs":"",
"sourceFrom":"migx",
"sources":"[]",
"inputOptionValues":"",
"default":""
},
{
"MIGX_id":3,
"field":"description",
"caption":"\u041e\u043f\u0438\u0441\u0430\u043d\u0438\u0435",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"sourceFrom":"config",
"sources":"[]",
"inputOptionValues":"",
"default":""
}
]
}
],
"contextmenus":"",
"actionbuttons":"upload||loadfromsource",
"columnbuttons":"",
"filters":"[]",
"extended":{
"migx_add":"\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c",
"formcaption":"",
"update_win_title":"",
"win_id":"migxFiles",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"extrahandlers":"",
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":10,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u0417\u0430\u0433\u043e\u043b\u043e\u0432\u043e\u043a",
"dataIndex":"title",
"width":20,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"[]"
},
{
"MIGX_id":3,
"header":"\u0421\u0441\u044b\u043b\u043a\u0430",
"dataIndex":"link",
"width":"",
"sortable":"false",
"show_in_grid":1,
"renderer":"this.renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"<a href=\"\/assets\/files\/[[+_request.id]][[+_request.resource_id]]\/[[+image]]\" target=\"_blank\">[[+image]]<\/a>",
"renderoptions":"[]"
}
]
}
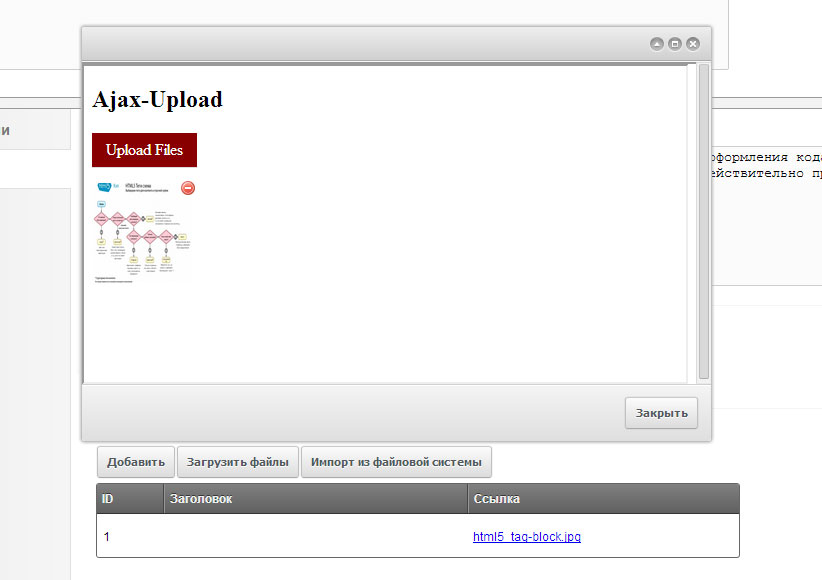
После всех действий в дополнительных полях появится вот такой загрузчик:

При редактировании/добавлении файлов, не будет ничего лишнего, только файлы загруженные к данному ресурсу:

Для русификации кнопок добавить в файл /core/components/migx/lexicon/ru/default.inc.php
$_lang['migx.upload_images'] = 'Загрузить файлы'; $_lang['migx.load_from_source'] = 'Импорт из файловой системы'; $_lang['migx.max_records_alert'] = 'Максимальное количество записей достигнуто';
В итоге имеем кнопки:
- Добавить → добавляет файл в сетку с описанием и названием;
- Загрузить файлы → открывает окно загрузки и показывает уже загруженные файлы;
- Импорт из файловой системы → Импортирует все загруженные файлы в сетку.
Очень простое и красивое решение для загрузчика файлов, снимаю шляпу перед бесконечными возможностями MIGX. Статья написана на основе документации.