Восьмибитный путь MODx
или
Сайт с нуля MODx revo, часть 3:
SEO-friendly, как сделать удобным внесение SEO настроек
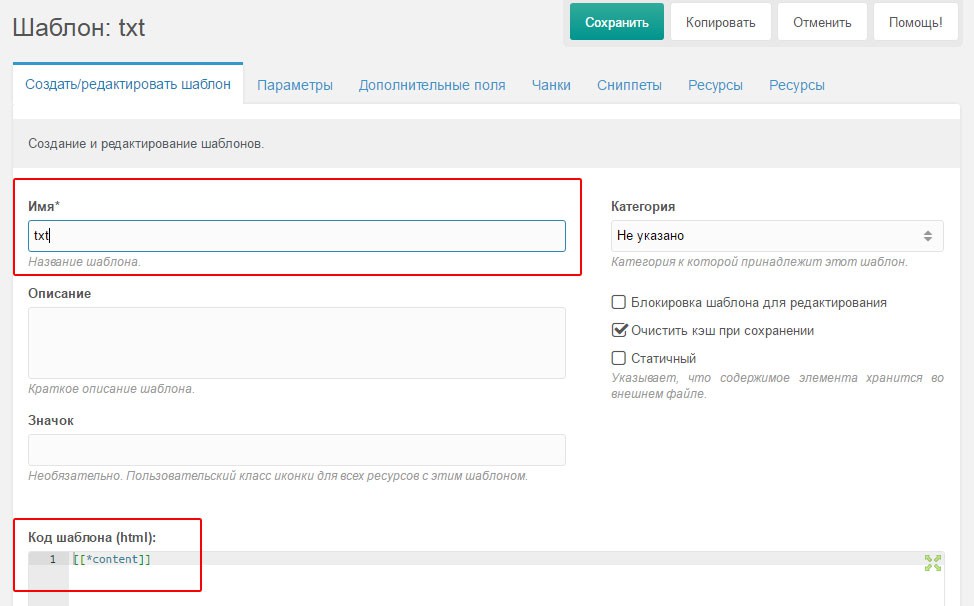
Изумительное свойство modx revolution - это божественное управление SEO-настройками сайта и бесподобный контроль за процессом ввода и вывода данных менеджером. Сделай редактирование файла robots txt из админ-панели, и для этого создай новый шаблон:
- название - txt
- содержимое - [[*content]]

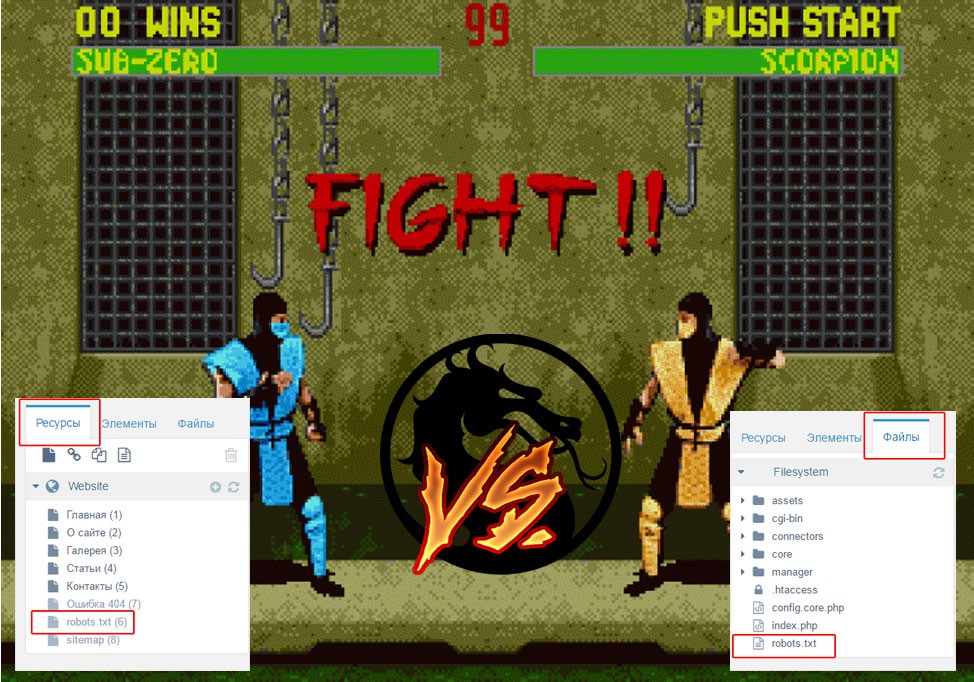
И создай страницу robots txt, тут в «псевдониме» необходимо указать только название файла без расширения: «robots», .txt - modx добавит автоматически. И скрой его из меню сайта, чтобы оно не палилось сниппетами вывода менюшек.
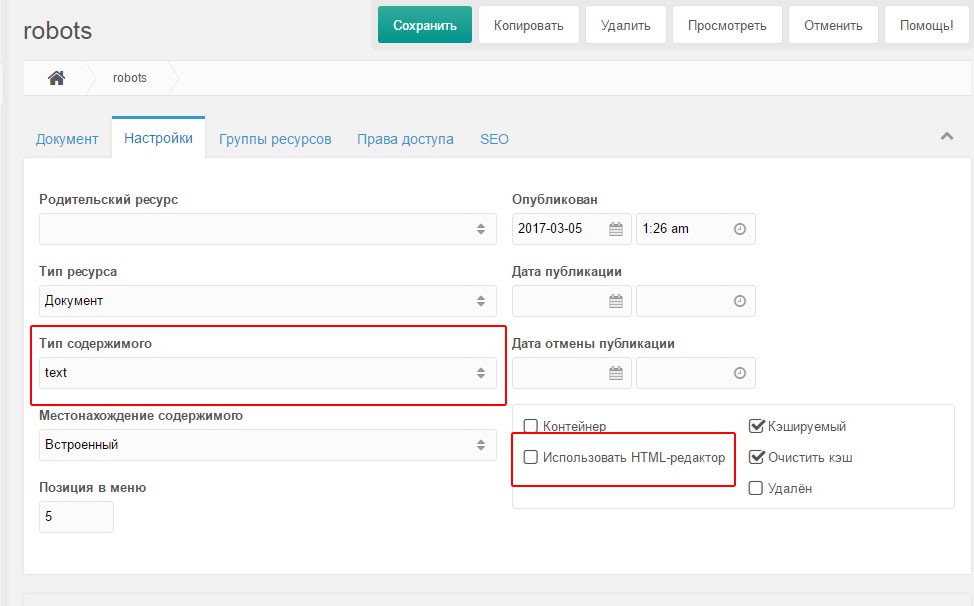
Отредактируй настройки этой страницы:
- Тип содержимого - text
- Использовать HTML-редактор - нет

Рекомендуемое
содержимое robots.txt
User-agent: * Disallow: /index.php Disallow: /core Disallow: /connectors Crawl-delay: 3 Host: [[++http_host]] Sitemap: [[++site_url]]sitemap.xml
Где [[++site_url]] - автоматически подставит домен сайта.
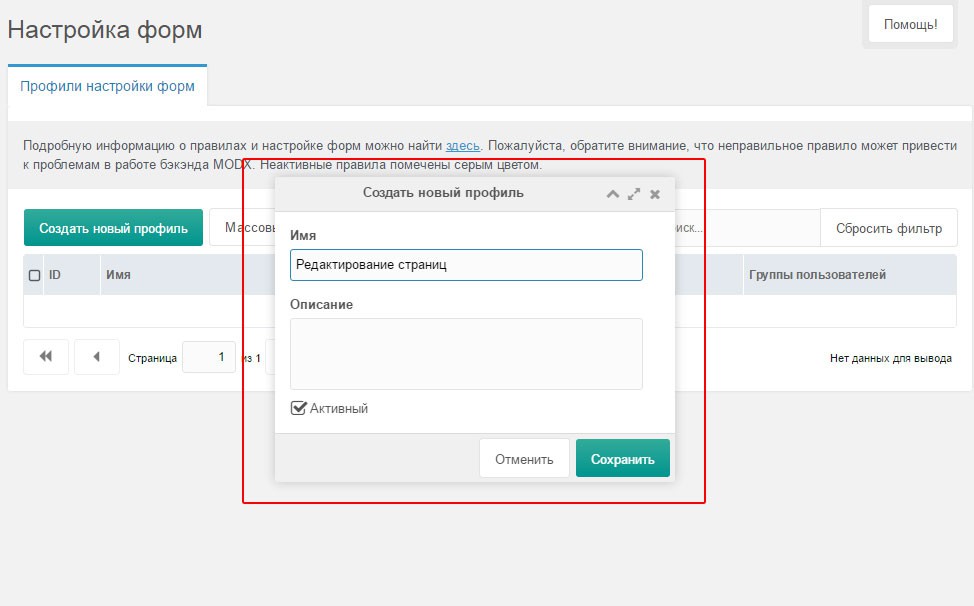
Дальше идешь в Системные настройки → Настройка форм и создаешь новый профиль «Редактирование страниц».

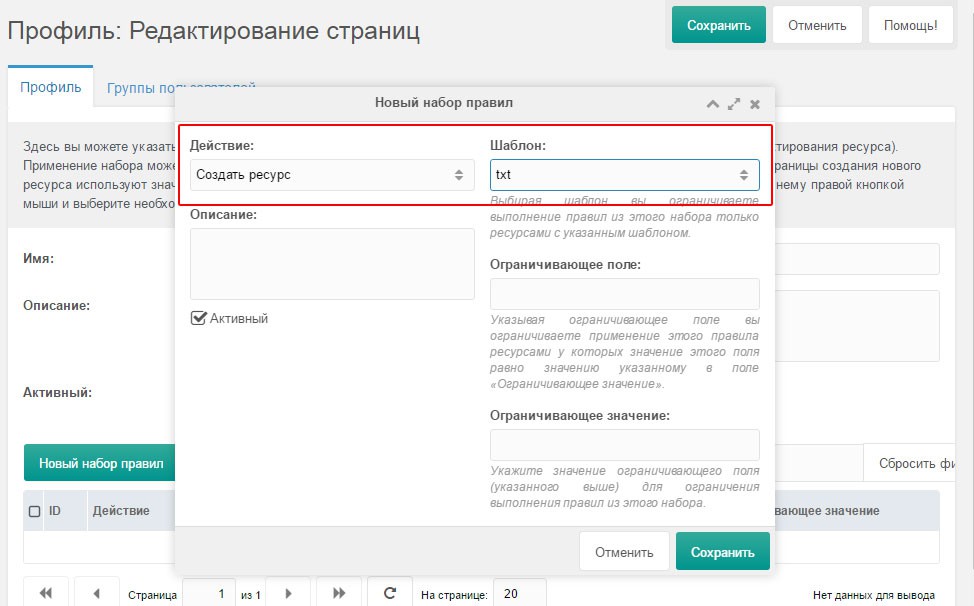
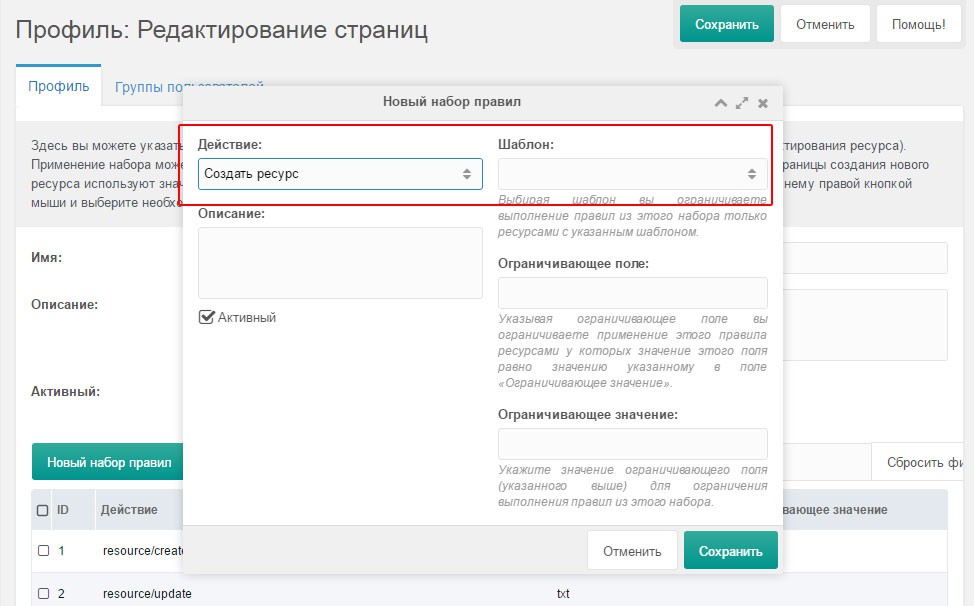
Нажав на него правой кнопкой мыши выбирай «Редактировать». Внутри создай новый набор правил на действие «Создание ресурса» для шаблона «txt».

Правой кнопкой мыши нужно «Отредактировать» этот набор, для этого сними галочки со следующих полей:
- longtitle
- description
- introtext
- link_attributes
Теперь при создании страницы с шаблоном «txt» - нет лишних полей, не нужных при редактировании страниц, которые представляют из себя текстовый файл. Но можно и просто создать файл robots txt в корне вкладки Файлы, как по мне, удобней управлять сайтом со вкладки Ресурсы и править плантацией риса, это дело вкуса.

Вернись к набору параметров и сделай точно такой же набор для действия «Обновить ресурс» с шаблоном «txt». Или просто скопируй этот набор правой кнопкой мыши.
Так же я рекомендую создать набор правил на действие «Создать ресурс», шаблон оставляем пустым.

Убираем галочку:
- modx-resource-content
Ты действительно не понял,
что я имел в-виду?
рой бидрил ооочень близко, поверь
Все просто, когда создается страница, зачастую сразу хочется написать содержимое страницы и только потом сохранить страницу, но дело в том, что это может создать ситуацию когда нужно загрузить картинки к статье, а самой страницы с этой статьей еще не существует и при использовании источников файлов привязанных к id страницы - корректно загрузить изображение не удается, наступает конец всех миров и 100500 пришествие. Поэтому необходимо разделить создание новой страницы на два этапа, сначала просто вводим название и сохраняем - потом пишем сам текст, загружаем картинки и продолжаем извращаться с сайтом как душе угодно.
Во вкладке «Регионы» убираем нахуй галочки:
- modx-page-settings
- modx-panel-resource-tv
- modx-resource-access-permissions
По тем же абсурдным соображениям воображения. Это спрячет раздел с TV полями, вкладку Настройки и Группы ресурсов.
Использование мета-тегов
в modx revo
Я уже давно обкатываю следующую схему для SEO настроек сайта, идем в Системные настройки → «Управление словарями»
Фильтруй по core → resource → ru и меняй ключи:
- resource_description = meta name="description"
- resource_longtitle = Расширенный заголовок ( заменит тег title )
- resource_summary = meta name="keywords"
- resource_pagetitle = Заголовок h1
После чего необходимо обязательно очистить кэш сайта! Новые настройки словарей применяются только после очистки кэша! Правда в новых версиях modx, вроде уже не нужно, проверь это (или забей хуй).
Установи компоненты: SEO Pro и SEO Tab. Следуй в Системные настройки и фильтруй по seopro. Меняй:
- seopro.fields → pagetitle:70,introtext: 255,description:155,longtitle:70
- seopro.usesitename → Нет
Закомментируй следующие строчки в файле: /assets/components/seopro/js/mgr/seopro.js (в новых версиях вроде уже нет таких строк)
/*
if (field === 'pagetitle' || field === 'longtitle') {
var extra = ' | ' + MODx.config.site_name;
charCount = charCount + extra.length;
}
*/
Это исправит точный подсчет символов при вводе мета-тегов. Возможно надо будет обновить кэш браузера ( ctrl+ f5 ).
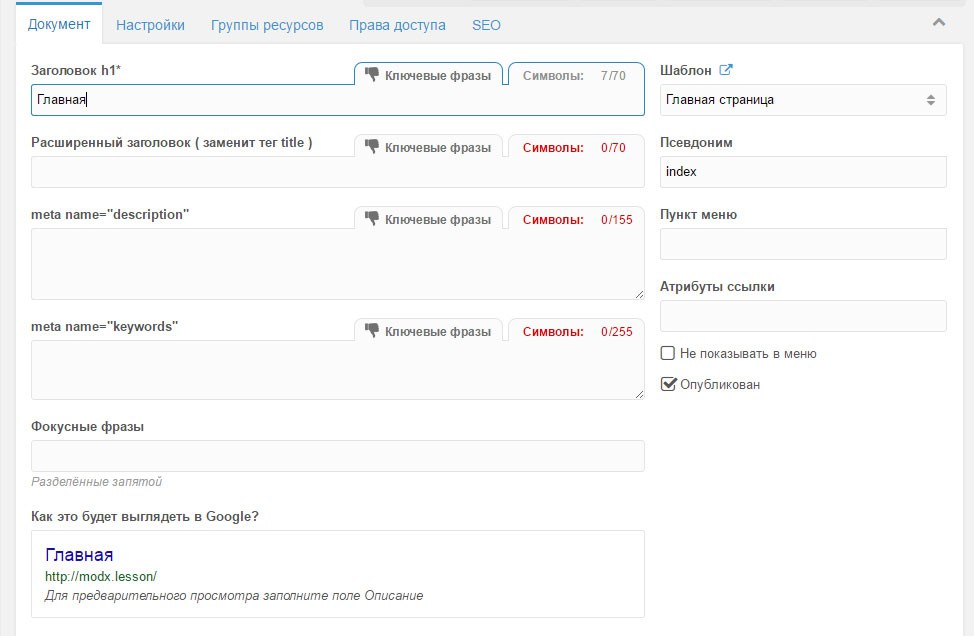
Теперь при редактировании страниц, все SEO-теги легко и комфортно можно отредактировать, с учетом кол-ва вводимых символов и фокусных фраз:

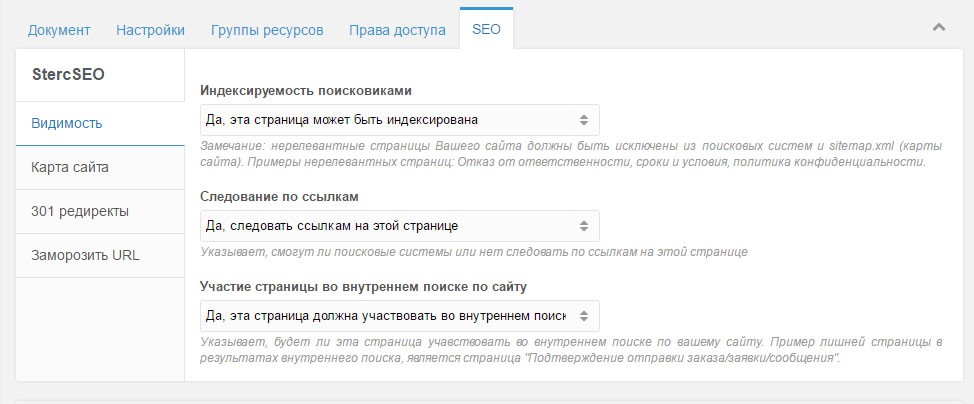
А на вкладке SEO, теперь есть мега-удобный редактор xml карты и индексации сайта. Так же при смене url страницы, ей автоматически присвоиться 301-редирект.

Нау, что бы это все хорошо отображалось в самом коде сайта, с помощью компонента «MetaX» делай следующее - в шаблоне страниц, там где идут мета-теги все удаляй и вставляй код:
[[MetaX?tpl=`metax-html5`]]
Далее, отредактируй этот чанк MetaX → metax-html5:
<base href="[[++site_url]]" /> <meta name="robots" content="[[+seoTab.robotsTag]]" /> <meta http-equiv="Content-Type" content="[[*contentType:lcase]]; charset=[[++modx_charset]]" /> <link rel="canonical" href="[[+metax.canonical]]" /> <title>[[*longtitle:empty=`[[*pagetitle]]`]]</title> [[*description:notempty=`<meta name="description" content="[[*description:strip]]" />`]] [[*introtext:notempty=`<meta name="keywords" content="[[*introtext:strip]]" />`]] [[+metax.css]] [[+metax.rss]]
Что сейчас происходит? Если в настройках SEO страницы убирать индексацию страницы, ей, при ранжировании нихуя не светит?! автоматически будет присваиваться соответствующий мета-тег: noindex или nofollow.
Создай страницу ошибки 404,
страница не существует
Как правило для этой страницы подойдет шаблон «Статические страницы», если у нее нет уникального оформления, но если ее дизайн сверх пиздат и не на ссаном бутстрапе — нужно создать отдельный шаблон, в этой статье это рассматривать не буду. У меня она простая для сверх-нубов.
Создай саму страницу, с названием «Ошибка 404! Страница не существует...» и скрой ее из меню. В содержимом, можешь написать какой-то текст: объясняющий пользователю - что он ошибся при вводе ссылки, или о том, что эта страница - уже давно нахер никому не сдалась...
В SEO-настройках, убери ее из генерации карты sitemap.xml.
Далее идешь в системные настройки и фильтруешь по категории core → Сайт, ключ error_page меняй на id только что созданной страницы.
Сделай карту сайта sitemap.xml
для отечественных поисковых систем
Создай новый шаблон с названием «sitemap xml» и кодом:
[[!StercSeoSiteMap]]
Подключи воображение и сделай корректную настройку форм для этого шаблона.
Обрати внимание на восклицательный знак (!) перед названием сниппета - это значит, что при каждой загрузке страницы с этим шаблоном, этот сниппет будет отрабатывать каждый раз, как по инструкции, не кэшируясь. Необходимо чтобы поддерживать эту страницу всегда в актуальном состоянии. Дело в том, что поисковики сначала заходят на эту страницу и смотрят, обновились ли другие страницы, а уже потом думают заходить ли на них, а эта страница сообщает им директивы, чтобы эти тупые роботы наконец занялись своим делом!.
Создай страницу с названием «sitemap», шаблоном «sitemap xml», скрой ее из меню и в настройках выбери тип содержимого «XML». И, соответственно убери эту страницу — в SEO настройках — из генерации sitemap.xml. Кстати страницу robots.txt - тоже, на счастье, убери к лучшим временам.
Нынче на сайте удобная и прозрачная система управления SEO-настройками, поисковые системы будут воздыхателями сайта и попробуют пошкодничать в топе на поиске.
Оптимизируй их всех
Для кэширования фронтенд элементов, добавь в .htaccess следующий код, кажись это настройки из Boilerplate, вроде довольно устаревшие, так что вероятно пора их обновить.
php_flag register_globals Off
php_flag zlib.output_compression On
php_value zlib.output_compression_level 5
# сжатие text, html, javascript, css, xml:
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript
</ifModule>
# ------------------------------------------------------------------------------
# | Compression |
# ------------------------------------------------------------------------------
<IfModule mod_deflate.c>
# Force compression for mangled headers.
# http://developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# Compress all output labeled with one of the following MIME-types
# (for Apache versions below 2.3.7, you don't need to enable `mod_filter`
# and can remove the `<IfModule mod_filter.c>` and `</IfModule>` lines
# as `AddOutputFilterByType` is still in the core directives).
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/x-web-app-manifest+json \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
</IfModule>
</IfModule>
# ------------------------------------------------------------------------------
# | Expires headers (for better cache control) |
# ------------------------------------------------------------------------------
# The following expires headers are set pretty far in the future. If you don't
# control versioning with filename-based cache busting, consider lowering the
# cache time for resources like CSS and JS to something like 1 week.
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!)
ExpiresByType image/x-icon "access plus 1 week"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
</IfModule>
Содержание:
- часть 1: установка системы и первичная настройка.
- часть 2: подготовка к работе и установка шаблона верстки на движок
- часть 3: SEO-friendly, как сделать удобным внесение SEO настроек
- часть 4: восхитительная настройка шаблона и страниц сайта. Деградация
- часть 5: программирование не стандартного функционала сайта или MIGX во всем его дьявольском великолепии
- часть 6: Сказочная настройка доступов и классическая мультиязычность