Восьмибитный путь MODx
или
Сайт с нуля MODx revo, часть 2:
подготовка к работе и установка шаблона верстки на движок
Modx revo славится/позорится своей скоростью работы движка и быстротой разработки сайтов. Однако, у новичков редко получается сделать хороший сайт с первого раза, как правило это довольно тормозные сайты перегруженные сниппетами и различными компонентами на обум, прискорбно и то, что система кэширования редко используется более чем на 20-30%. После чего многие дилетанты просто сдаются и бросают изучение движка, например, как эта «рыба». Чтобы не сдаваться на первых порах изучения системы, порекомендую к прочтению следующую статью, где даю некоторые рекомендации по установке компонентов и рассказываю о том, как быстро установить готовую верстку на движок и грамотно ее поддерживать в дальнейшем, а не обсасывать документацию на каждом повороте.
Рекомендуемые компоненты,
для стандартного сайта ( modx extras )
Эти рекомендации не панацея и не паллиатив, новички и бидрилы могут пока просто пролистать дальше до раздела с установкой верстки и вернуться к этому разделу позже.
По алфавиту:
Ace
Совсем не обязательный компонент. Но визуально он способен улучшить восприятие кода в админ-панели сайта. Из настроек рекомендую поменять параметр ace.word_wrap - на «Да», да-да, при включении на ДА эта настройка будет переносить слишком длинные строки на визуально следующую строку, как по мне — совсем ненужная хуйня, обратная сторона этой медали. Мне, например, не нравится в редакторе кода мотать страницу в правую сторону чтобы поменять часть кода, но мне много чего не нравится, например мне не нравятся засохшие банки сгущенки с живыми шевелящими лапками тараканами.
AdminTools
Пакет инструментов для администраторов. Избранные элементы, заметки пользователей и т.д.
AjaxForm
Отличный компонент для создания форм обратной связи, с использование технологии ajax (впрочем это не технология, но не важно, сударь все равно пуст). Так же этот компонент довольно хорошо справляется с ботами и инопланетянами, что позволяет не использовать каптчу для отправки форм.
Collections
Необходим для создания коллекций из ресурсов, удобен для блогов, магазинов и т.д. Там где не подходит редактирование ресурсов из древа каталогов, где вложенных страниц много, этот компонент будет кстати.
Console
Удобная консоль для выполнения php-кода и различных тестов.
DateAgo
Сниппет для приятного, глубокого форматирования дат. Собачья логика повзаимствована с LiveStreet CMS. При вызове даты не забываем отключать кэширование, чтобы дата обновлялась каждый раз, когда пожелаешь ее узреть.
FastField
(уже присутствует в PdoTools)
Шикарный компонент для манипулирования тегами modx, для разных документов. Например вытащить любое поле с документа [[#1.pagetitle]] или TV поле, где 1 - id нужного документа [[#1.tv.text]]. Так же этот компонент позволяет совсем по простому вытаскивать массивы данных $_GET, $_POST, $_REQUEST, $_SERVER, $_FILES, $_COOKIE, $_SESSION. Например: [[!#POST.name]] и т.д.
FormIt
Используется для отправки электронной почты с сайта, рекомендую его использовать только для отправки, обертку лучше делать с помощью AjaxForm.
HybridAuth
Интеграция сайта с социальными сетями. Документация.
MetaX
Удобный компонент для вывода всех необходимых seo свойств, типа title, meta descriptions, nofollow и т.д.
MIGX
Фантастически удобный компонент для вывода всего вообще что душе угодно, слайдеры, галереи, faq-блоки и др. Я использую его еще например для сложных пошаговых калькуляторов. Возможно как нибудь напишу про этот компонент подробнее.
MinifyX
Необходим для ускорения работы сайта и поднятия скорости загрузки, сжимает css/less/sass/js файлы.
miniShop2
Компонент для создания интернет-магазина. Имеет так же множество платных и бесплатных дополнительных модулей на сайте modstore.
modDevTools
Компонент для поиска нужных отрезков верстки по всем чанкам и шаблонам сайта, с возможностью авто-замены.
PdoTools
Отличная замена стандартным getresource, wayfinder, breadcrumbs и др. Преимущество этого пакета в скорости работы и прокачанному русскому сообществу. Документация. Включает в себя синтаксис FastField и шаблонизатор Fenom.
PhpThumbOf / PhpThumbOn
Для генерации картинок очень полезный инструмент. PhpThumbOn - лучше работа с кэшем картинок.
SEO Pro
Супер компонент для визуально приятного ввода мета-тегов на страницах сайта.
SEO Tab
Замечательный компонент для управления настройками SEO для страниц сайта и продвинутой генерации xml карты сайта. Комфортные автоматические 301 редиректы.
shopkeeper3
Компонент для разработки интернет-магазина. Сайт с документацией.
TinyMCE Rich Text Editor
Визуальный редактор текста для более удобного добавления информации.
Tickets
Отличный модуль для создания блога и системы комментирования. Из минусов - жесткая привязка к bootstrap.
Translit
Нужен для генерации дружественных url (ЧПУ - Человеко понятные ссылки) из кириллицы в транслит. Подробнее описано в этой статье.
UltimateParent
Простенький сниппет задача которого узнать родитель родителя из древа каталога, например, если страница имеет большую вложенность, а нужно получить самый первый документ в древе, подойдет.
Так же я рекомендую ознакомиться с модулями безумкина, магазином MODSTORE, там за разумные деньги и даже бесплатно, можно приобрести очень полезные компоненты и сниппеты.
Рекомендации к верстке
для modx revo
Располагай стили css, javascript, картинки к верстке в папке makeup, группируя тематические файлы в папки, например:
- /makeup/css/style.css
- /makeup/js/script.js
- /makeup/img/logo.png
Меню и навигационные элементы сайта оформляй через списки:
<ul> <li class="first"><a href="">Первый пункт меню</a></li> <li class="active"><a href="">Активный пункт</a></li> <li><a href="">Стандартный пункт </a></li> <li class="last"><a href="">Последний пункт меню</a></li> </ul>
Делай кроссбраузерные хорошие сайты и не твори ХУЕВ навоз! Без тебя хватает.

Установка шаблона верстки
на движок modx revo
Для начала стоит разобраться что к чему, в modx revolution есть раздел «Элементы», где программная часть сайта сгруппирована по основным разделам:
- Шаблоны - основные шаблоны для сайта,обрабатываются в первую очередь при загрузке страниц.
- Дополнительные поля - здесь создаются все необходимые дополнительные поля к страницам сайта.
- Чанки - сердце верстки, здесь находятся куски html кода.
- Сниппеты - здесь находятся куски кода php.
- Плагины - позволяют назначать на определенные «события» откатку нужного кода php.
- Категории - позволяет создавать новые категории, для удобства структурирования элементов в админ-панели, которые применяются ко всем вышеперечисленным разделам.
Про что говорим?
Предположим что сайт состоит из 5 основных страниц. Так же, допустим, что всех крыс вырезать к хуям собачьим и сжечь на кострах инквизиции — во имя нового мира, и есть готовая верстка сайта на проект и остается только связать ее с системой управления. Разберем ситуацию, в которой эти страницы немного отличаются по дизайну контента, а шапка и футер сайта одинаковы, например:
- Главная - на этой странице: слайдер, блок с преимуществами сайта + текст
- О компании - простая текстовая страница
- Галерея - текст + фотографии
- Статьи - постраничный список со статьями сайта
- Контакты - текст + карта проезда
С чего начать?
это обман, не верь
Для начала необходимо подготовить основной шаблон для верстки. Создай файл /makeup/tpl/base.tpl (кодировка файла utf-8 без BOM) и вместо содержимого файла - скопируй туда верстку страницы без контента, там где визуально меняется контент страницы - пропиши код: [[$ContentType.[[*template]]]] т.е. так чтобы на странице остались только шапка и футер сайта.
Для чего это делается?
Где шаблон? Тэг [[*template]] будет выводить id активного шаблона для загружаемой страницы. А предложенная конструкция, будет обращаться к соответствующему чанку и выводить его содержимое. Таким образом не будут создаваться мусорные шаблоны, и при расширении сайта просто создаешь чанки с новыми страницами, а не шаблоны! Это очень важно! При поддержке и редактировании кода сайта этот прием сэкономит уйму времени и внимания.
Создай шаблоны сайта
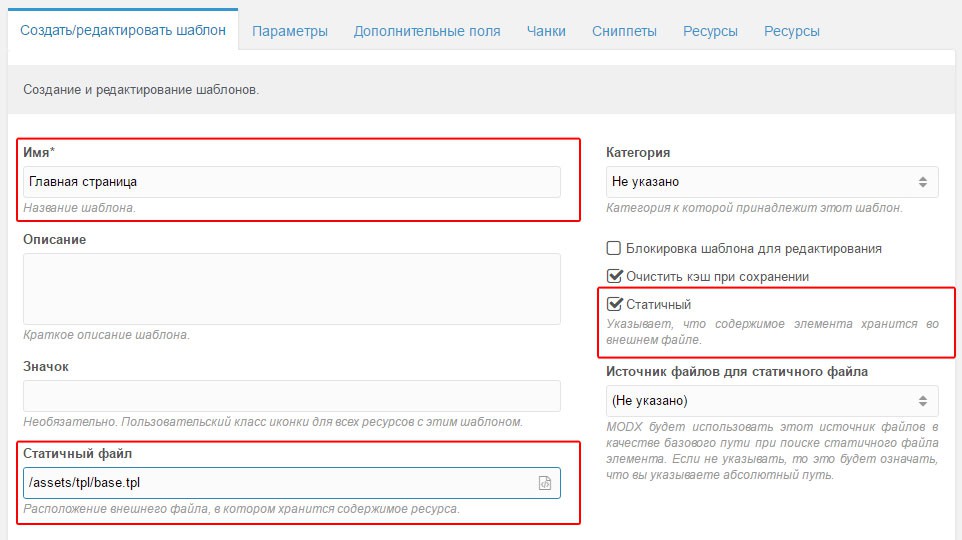
По умолчанию есть шаблон «Начальный шаблон», войди туда и обнови настройки:
- Название - Главная страница
- Статичный - да
- Выбери файл /makeup/tpl/base.tpl в графе «статичный файл»

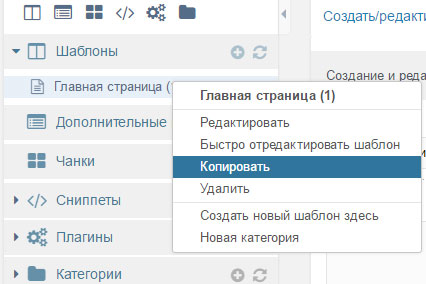
Скопируй этот шаблон 4 раза для остальных страниц:

- О компании - шаблон «Статические страницы»
- Галерея - шаблон «Галерея»
- Статьи - шаблон «Статьи»
- Контакты - шаблон «Контакты»
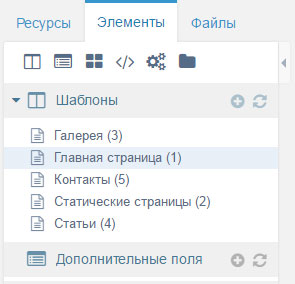
Должно получится так:

Создай страницы сайта
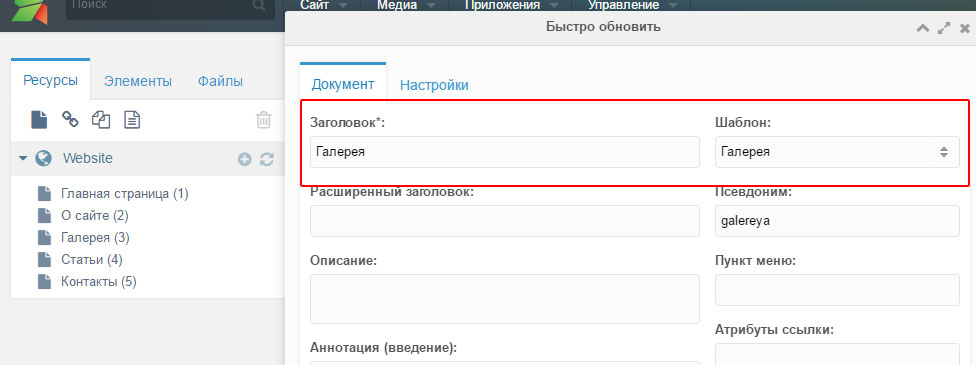
Дальше на вкладке «Ресурсы» создай страницы сайта и для каждой примени соответствующий шаблон.

Интегрируй верстку
Теперь то ради чего мы это делали, на вкладке «Элементы» создай новую категорию GLOBAL

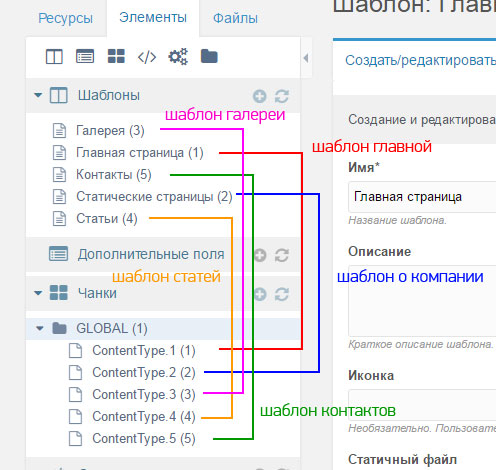
И сделай чанки с кодом страниц по этой схеме:

Например, есть шаблон «Контакты» с id 5 - значит для него будет чанк ContentType.5 и т.д. В эти чанки в соответствующие разделы добавляется сама верстка этих страниц, без футера и шапки соответственно.
Теперь если открыть в браузере страницу «О сайте» - там будет подгружаться чанк ContentType.2 и так далее.
А если создать новую страницу и применить к ней шаблон «Статические страницы» - контент этой страницы будет генерироваться из чанка ContentType.2.
Дальше при изменении дизайна шапки или футера работай с любым шаблоном, и modx автоматически сохранит файл /makeup/tpl/base.tpl - применив изменения сразу ко всему сайту. А для редактирования типичных страниц сайта работай-работай с чанками из категории «GLOBAL».
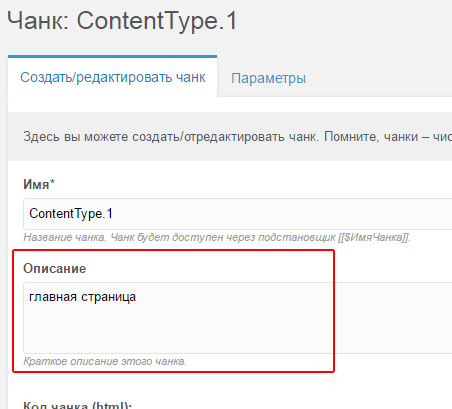
Для удобства, в описании этих чанков, желательно указать к какому типу шаблона он относится:

Более детально настройка внутренних страниц будет рассмотрена в следующих статьях.
Лайф-хаки
для удобства внесения информации на сайт
Системные настройки → core → Панель управления.
- resource_tree_node_name - меняй на menutitle, для того чтобы в древе страниц сами страницы назывались как «Пункт меню».
- tvs_below_content - выбирай «Да», и редактирование дополнительных полей будет не на отдельной вкладке а сразу под редактированием контента сайта.
Системные настройки → core → Сайт.
- ключ default_template - я обычно ставлю чтобы стандартный шаблон был «Статические страницы».
- publish_default - публиковать страницы по умолчанию, по ситуации.
- site_name - modx название сайта - указываешь название сайта
- site_unavailable_message - меняй на «Пизда сайту, беги отсюда!!!». Если переключить ключ site_status - на «нет», будет выводиться это сообщение.
- site_unavailable_page - если есть страница о недоступности сайта можешь вписать ее id.
Системные настройки → core → Файловая система.
- upload_files - иногда выдает ошибку: "modx загрузка файлов такого типа запрещена" - тут настраиваются расширения файлов, через запятую, которые можно загружать из файл-менеджера.
Содержание:
- часть 1: установка системы и первичная настройка.
- часть 2: подготовка к работе и установка шаблона верстки на движок
- часть 3: SEO-friendly, как сделать удобным внесение SEO настроек
- часть 4: восхитительная настройка шаблона и страниц сайта. Деградация
- часть 5: программирование не стандартного функционала сайта или MIGX во всем его дьявольском великолепии
- часть 6: Сказочная настройка доступов и классическая мультиязычность