Восьмибитный путь MODx
или
Сайт с нуля MODx revo, часть 4:
восхитительная настройка шаблона и страниц сайта. Деградация
Разделяй и властвуй с кириллицей
в названиях элементов админки
Использование кириллицы позволит не запутаться в назначении тех или иных элементов? Вопрос риторический, а ты делай как тебе удобно.
Переименуй чанки шаблонов ContentType на шаблон, а категорию GLOBAL на Шаблоны:

Обязательно заполняй поле описание у нужных элементов и при наведении мыши будет выводиться подсказка:

Таким образом, осознание программной части сайта будет ускорено до предела!
Нужно заметить — что, даже для самых угробленных сайтов — есть отличный компонент для поиска по всем чанкам и шаблонам: modDevTools, и время потраченное на поиски того, что можно потратить на просмотр сисек — исчезнет. ХА-ха!
Упрощай код
Я тут подумал, что слишком хардкорно для восприятия готовая верстка сайта, которую нужно поставить на систему, с этого урока - вынесем ее за пределы уравнения! Создадим ментальный план, теперь никаких версток, шапок, футеров и прочей белебирды... Мы тут сайты делаем или деградируем?

Меняй шаблон на следующий кот:
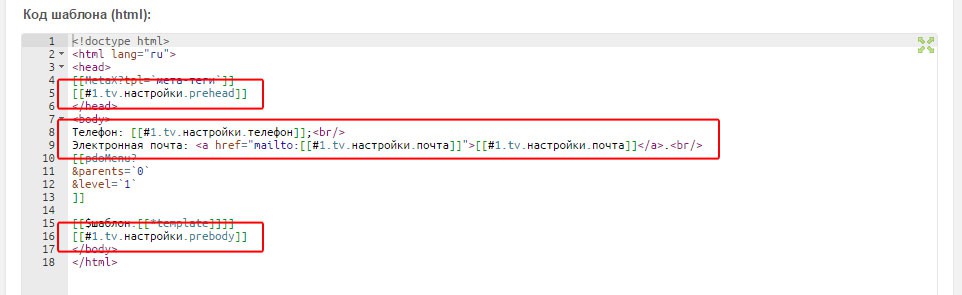
<!doctype html> <html lang="ru"> <head> [[MetaX?tpl=`мета-теги`]] </head> <body> [[$шаблон.[[*template]]]] </body> </html>
Для MetaX, чанк теперь тоже по русски величай: мета-теги.
Обязательно используй категории элементов
Очень полезная настройка, если есть желание сделать сайт, который будет легко редактироваться с улыбкой :) назначай понятные категории для основных разделов программухи.
Две категории я предлагаю телепортировать за собой постоянно:
- Шаблоны
- Элементы
В категорию Шаблоны будешь складывать ТОЛЬКО чанки, которые относятся к основным шаблонам сайта, т.е. тут будут только чанки с типами страниц: шаблон.1, шаблон.2 и т.д.
Элементы - предназначены для чанков которые используются в вызовах сниппетов. Типа pdoTools, getImageList и других.

Правильно называй и структурируй элементы
Названия элементов нужно делать технично и красиво - как в сказке про телепаток, или не делать вовсе. Когда возникнет надобность поменять какую-то часть сайта - вырезать или зарезать?
Чихуа-хуа?
Нихуа-хуа!
Например, нужно создать новое дополнительное поле к шаблону Главная страница, для вывода этого шаблона используется чанк: шаблон.1, значит, дополнительное поле называй: шаблон.1.слайдер, а чанк для вывода сниппетом getImageList: шаблон.1.слайдер.слайд.
- шаблон.1
- шаблон.1.слайдер
- шаблон.1.слайдер.слайд
Мысль уловил? Что не суть, у нас задача сделать славный сайт, а они зачем здесь? Кто?
Настрой шаблон сайта
Дело было к ночи, а в каждом сайте есть данные, типа телефона или электронной почты, которые полезно для психического здоровья держать где-то в одном месте. Создай категорию Настройки и в дополнительных полях создай:
- настройки.телефон - телефон;
- настройки.почта - электронная почта;
- настройки.почта.для.заявок - электронная почта для заявок с сайта.
У всех категория Настройки, параметры ввода: Текст и Доступно для шаблонов: галочка на главную страницу. Ничего себе! Браво и великолепно!
Что это дает? Со страницы главная страница - теперь, можно мгновенно поменять эти данные; иначе придут 13 недоброжелательных гномов и будут вводить в заблуждение тебе мозги с поиском нужного куска верстки, ДА, поверь, я знаю о чем говорю; в шаблоне выводи их как:
Телефон: [[#1.tv.настройки.телефон]];<br/> Электронная почта: <a href="mailto:[[#1.tv.настройки.почта]]">[[#1.tv.настройки.почта]]</a>.<br/>
Тут же, создай два поля:
- настройки.prebody - html-код перед закрывающим body
- настройки.prehead - html-код перед закрывающим head
Тип ввода: Текстовая область, галочка для шаблона Главная страница. Порядок сортировки: 99, для того, чтобы эти поля находились внизу всех остальных настроек. В шаблоне выводи их как: [[#1.tv.настройки.prebody]] и [[#1.tv.настройки.prehead]].

Здесь размещай код счетчиков от метрики/гугла и прочих. Тут все дело в верстке конкретного проекта, если верстка подхватывается на лету - то размещай перед body, если скрипты и ксс грузятся напрямую, то лучше перед head, чтобы статистика обрабатывалась в первую очередь при загрузке сайта.

Загрузка файлов в ресурс
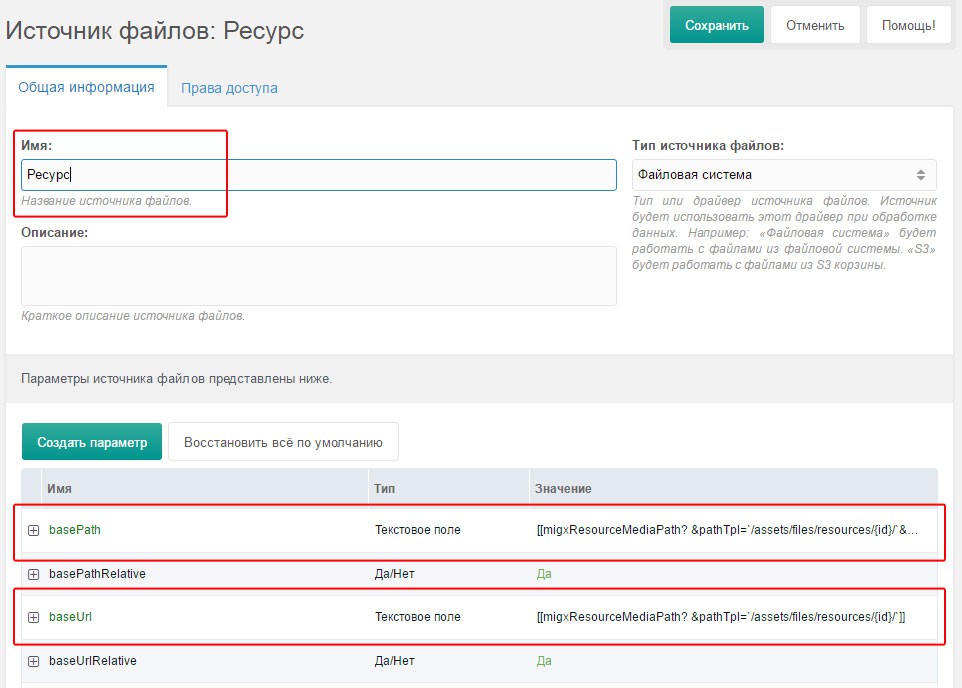
Иди к Медиа → Источники файлов, правой кнопкой мыши скопируй Filesystem, правой кнопкой мыши - редактировать:
- Имя: Ресурс
- basePath: [[migxResourceMediaPath? &pathTpl=`/assets/files/resources/{id}/`&createFolder=`1`]]
- baseUrl: [[migxResourceMediaPath? &pathTpl=`/assets/files/resources/{id}/`]]
Дальше путь твой ведет в Системные настройки, фильтруй по core → Панель управления, ключ: default_media_source - меняй на источник Ресурс.
Так как на сайте установлен TinyMCE Rich Text Editor, немного поменяй код файла: /assets/components/tinymcerte/js/mgr/tinymcerte.js
ищи:
,loadBrowser: function(field_name, url, type, win) {
ищи:
url: бла-бла-бла + MODx.config['default_media_source']
улучшай:
+'&id='+MODx.request.id,
Вуаля! Теперь при редактировании страниц, в поле содержимое ресурса, при вставке изображений, например, по умолчанию используется источник файлов Ресурс, и все загрузки будут осуществляться в /assets/files/resources/{id}/ - где {id} это id текущей редактируемой страницы.
То есть, когда нажимаем ПКМ → Создать документ.
Странице еще не присвоен id, т.к. она еще не сохранена в базу данных.
Загрузка через MIGX
для слайдеров, галерей
Создай конфигурацию MIGX. Приложения → MIGX, вкладка MIGX, Добавить элемент.
- Name - resourcealbum;
- Замена кнопки добавить - Добавить;
- unique MIGX ID - resourcealbum.
Сохраняй, далее правой кнопкой мыши - Экспорт/Импорт и вставляй следующий код:
Вот конфигурация, на здоровье.
Это кастомная конфигурация для загрузки изображений, ты ее можешь переделать под свои потребности, если обуздаешь свое желание разобраться в коде или в визуальном редакторе migx. В моем случае для загрузки фото я предоставляю возможность для ввода alt, title и самого изображения.
Для русификации, следуй в Управление словарями, пространство имен: migx, тема default, язык ru. Создай записи:
- migx.load_from_source - Импорт из файловой системы;
- migx.max_records_alert - Максимальное количество записей достигнуто;
- migx.upload_images - Загрузить файлы.
Создай категорию Элементы → Изображения, там сотвори чанк изображение:
[[+href:notempty=`<a href="[[+href]]" [[+class:notempty=`class="[[+class]]"`]]>`]] <img src="[[+imgThumb]]" alt="[[+alt]]" title="[[+title]]" /> [[+href:notempty=`</a>`]]

Приступи к настройке страниц
Для каждого шаблона, я, рекомендую создать соответствующие категории элементов:
- Главная страница
- Галерея
- Статические страницы
- Статьи
- Контакты
Туда — будешь складывать дополнительные поля.
По умолчанию — шаблон страницы задавай — Статические страницы.
Настройки системы → core → Сайт, ключ: default_template, да.
Главная страница
В моем примере, на главной странице будет отображаться слайдер.
Для начала, создай — новый источник файлов. Медиа → Источники файлов, копируй источник Ресурс и назови Слайдер.
- basePath - [[migxResourceMediaPath? &pathTpl=`/assets/files/slider/{id}/`&createFolder=`1`]]
- baseUrl - [[migxResourceMediaPath? &pathTpl=`/assets/files/slider/{id}/`]]
Дальше, создай дополнительное поле: шаблон.1.слайдер, категория Главная, порядок сортировки 1:

Параметры ввода:
- Тип ввода - migx
- Конфигурации - resourcealbum
Источники файлов, выбирай Слайдер. Доступно для шаблонов: Главная страница.
Теперь отредактируй чанк шаблон.1, там где выводится содержимое главной страницы на сайте:
[[-- в начале чанка вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]] [[getImageList :toPlaceholder=`шаблон.1.слайдер` ? &tvname=`шаблон.1.слайдер` &limit=`0` &tpl=`шаблон.1.слайдер.слайд` ]] [[-- верстка страницы и вызов нужных плейсхолдеров]] [[+шаблон.1.слайдер:ne=``:then=` <div id="slider"> [[+шаблон.1.слайдер]] </div> `:else=` пусто `]] <hr/> главная страница <br/> [[*content]]
Сверху — размещай вывод сниппетов, под ними — верстка страницы и вызов нужных плейсхолдеров. Однако по итогу, ты придешь к выводу — что это всё туфта, апокалипсис уже здесь, люди прогнили, правительство говно, и вообще это не планета, а ад — и ты никому не должен объяснять, почему берешь арбалет и расстреливаешь воробьев и синиц, багровыми вечерами, под пение зловещих кукушек, потому что это и так
Цирк
мерзких зазнавшихся уродцев
и уродливых душ
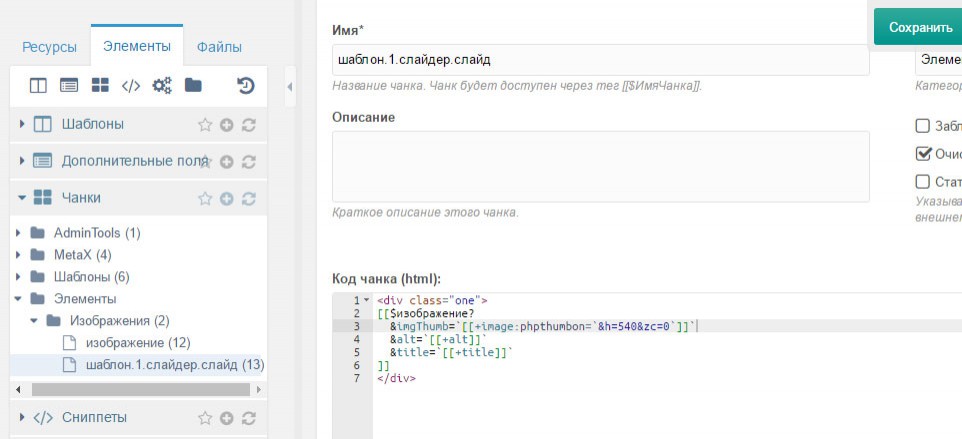
Так как при вызове сниппета getImageList указан шаблон &tpl=`шаблон.1.слайдер.слайд`, для каждого слайда, создай чанк шаблон.1.слайдер.слайд, в категории Элементы → Изображения:

<div class="one"> [[$изображение? &imgThumb=`[[+image:phpthumbon=`&h=540&zc=0`]]` &alt=`[[+alt]]` &title=`[[+title]]` ]] </div>
Для сжатия картинок используй компонент phpthumbon. Обрати внимание, что при передаче картинки обработанной при помощи phpthumbon: название плейсхолдера imgThumb - должно отличаться от исходного image.
Ахтунг! Особенность приведенной конфигурации: предполагается, что, картинки, используемые в слайдере будут разные, т.е. эта конфигурации не предназначена для копирования и вывода одних и тех же картинок по нескольку раз. Ее преимущество в том, что можно через загрузчик загрузить сразу много фотографий, и они мгновенно создают записи в сетке MIGX поля, либо с помощью кнопки: Импорт из файловой системы - сея кнопка, чеканит содержимое папки /assets/files/slider/{id}/ и телепортирует все файлы оттуда в сетку.
Галерея
Новый источник файлов. Медиа → Источники файлов, копируй источник Ресурс и называй его Галерея.
- basePath - [[migxResourceMediaPath? &pathTpl=`/assets/files/gallery/{id}/`&createFolder=`1`]]
- baseUrl - [[migxResourceMediaPath? &pathTpl=`/assets/files/gallery/{id}/`]]
Дополнительное поле: шаблон.3.галерея, категория Галерея, порядок сортировки: 1. Параметры ввода:
- Тип ввода - migx
- Конфигурации - resourcealbum
Источники файлов, выбирай Галерея. Доступно для шаблонов: Галерея.
Меняй чанк шаблона галереи: шаблон.3
[[-- здесь вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]] [[getImageList ? &tvname=`шаблон.3.галерея` &limit=`0` &tpl=`шаблон.3.галерея.фото` &toPlaceholder=`шаблон.3.галерея` ]] [[-- верстка страницы]] [[+шаблон.3.галерея:ne=``:then=` <div id="gallery"> [[+шаблон.3.галерея]] </div> `:else=` пусто `]] <hr/> галерея
Создай чанк шаблон.3.галерея.фото:
<div class="one"> [[$изображение? &href=`[[+image]]` &imgThumb=`[[+image:phpthumbon=`&h=200&zc=0`]]` &alt=`[[+alt]]` &title=`[[+title]]` &class=`gallery` ]] </div>
Статьи
Для статей будешь использовать компонент Collections. В настройках страницы меняй Тип ресурса - Коллекция. Сохрани страницу, чтобы изменения вступили в силу!

Создай чанки для распределения типов страниц:
- шаблон.4.CollectionContainer
- шаблон.4.modDocument
CollectionContainer - это список статей, а modDocument - шаблон для самой статьи.
код чанка шаблон.4.CollectionContainer
[[-- в начале чанка вызываем нужные сниппеты и телепортируем куда надо с помощью toPlaceholder]]
[[!pdoPage:toPlaceholder=`выводим.статьи`?
&parents=`[[*id]]`
&depth=`0`
&tpl=`шаблон.4.CollectionContainer.статья`
&limit=`1`
]]
[[!+page.nav:toPlaceholder=`выводим.статьи.пагинация`]]
[[-- верстка страницы и вызов нужных плейсхолдеров]]
<div class="articles">
[[+выводим.статьи]]
</div>
<div class="pagination">
[[+выводим.статьи.пагинация]]
</div>
код чанка шаблон.4.modDocument
[[*pagetitle]]<hr/> <a href="[[~[[*parent]]]]">Назад</a>
Создай чанк для вывода превью-статьи, в категории Элементы, шаблон.4.CollectionContainer.статья:
<a href="[[~[[+id]]]]">[[+pagetitle]]</a><hr/>
Меняй чанк с шаблоном статей: шаблон.4
[[$шаблон.4.[[*class_key]]]]
[[*class_key]] - выводит тип текущей страницы, что очень удобно для расширения шаблона сайта средствами modx, то есть при заходе на страницу, мы сразу будем определять попали на страницу где находится статья или список статей. Таким же образом делаются подобные махинации, в аналогичных ситуациях.
А спонсор этого урока ДЕГРАДАЦИЯ!

Содержание:
- часть 1: установка системы и первичная настройка.
- часть 2: подготовка к работе и установка шаблона верстки на движок
- часть 3: SEO-friendly, как сделать удобным внесение SEO настроек
- часть 4: восхитительная настройка шаблона и страниц сайта. Деградация
- часть 5: программирование не стандартного функционала сайта или MIGX во всем его дьявольском великолепии
- часть 6: Сказочная настройка доступов и классическая мультиязычность