- Политики доступа
- Группы пользователей
- Виджеты панели управления
- Мультиязычность
Публикации
за все время!
В этой статье: В основном — любой макет дизайна сайта у верстальщиков открывается в Здесь, я рассмотрю несколько полезных фич на LESS, их можно вынести в отдельный файл и подключать к своим проектам. Очень долгое время я использовал при верстке сайтов только голый CSS. Но с опытом становится очевидно, что стандартный CSS пожирает очень много времени и внимания, а зачастую представляет из себя мусорную корзину, где один класс наслаивается на другой и при продолжительной поддержке сайта, особенно если изменения вносятся не одним человеком - оригинальные файлы .css превращаются в ужас на крыльях ночи, где не разберется и сам черт.
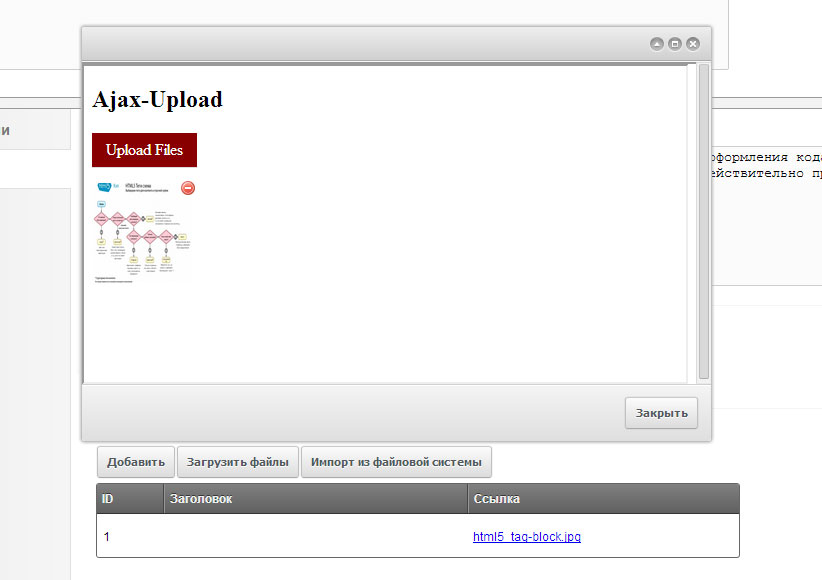
При обновлении сего сайта, передо мной встала задача организовать загрузку файлов к статьям. Дабы не ворошить каждый раз файловую систему и не копаться в файлах и папках проекта, я использовал MIGX, для загрузки файлов.
Что он умеет: Примеры и возможные варианты, так же сниппет для мультиязычных сайтов. Описание базового синтаксиса модыкса, структура встроенных тегов. Частенько требуется отсортировать многомерный массив по его значениям. Следующую функцию я давно нарыл в интеренете и немного переписал под свои нужды ( чтобы можно было встроить в любой класс ).
Транслит, о боже, - вещь незаменимая. Но просто заменить символы иногда недостаточно, особенно когда не ебешь как будет пользоваться им заказчик. Следующие две функции я написал специально для того чтобы не парится о вводимых данных вовсе.
Подбираем правильное окончание слова, в зависимости от количества предмета. Разберем простой переключатель текста. Для того, чтобы каждый раз не писать отдельную функцию привязанную к классам необходимых элементов, вот небольшой код-паттерн. Который открывает нужный блок "по счету" кликнутой ссылки. Помимо обычных селекторов тегов, потомков, классов и id селекторов, CSS располагает псевдо-классами, селекторы которых позволяют оформить HTML теги на основе их позиции в документе. В этой статье рассмотрим 5 полезных CSS селекторов, стоящих внимания при оформлении веб-страниц и приложений.
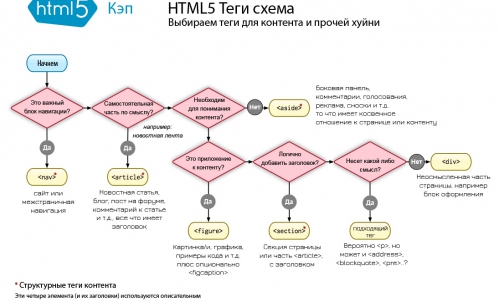
Хоть сейчас поисковики и не полностью поддерживают разметку HTML5, но в ближайшем будущем семантичная верстка будет иметь не последнее место в продвижении сайта. Атрибут rel - определяет отношения между текущим документом и связанным документом.
Определение и использование атрибута rel. С приходом HTML5, появилось множество семантических тегов предназначенных для "понимания" кода поисковиками и людьми ( чтобы было легче разобраться в назначении тех или иных блоков страницы ), так вот атрибут role, позволяет наиболее четко указать назначение блока/элемента страницы. Одна из особенностей, введенная с HTML5 - это проверка клиентской формы без использования JavaScript. В этой статье рассмотрим интересный момент интеграции CSS3 и HTML5.
Я думаю каждый веб-разработчик не раз сталкивался с необходимостью создания динамического меню на всю ширину какого-либо определенного блока. Сделаем это БЕЗ использования таблиц.
нелицензионных копиях программы фотошоп. Эту статью я написал на основе своей работы с дизайн макетами, а в особенности со всяческими приблудами типа градиентов и оттенков цвета.

Удаленные и новые значения в HTML5.